|
Getting your Trinity Audio player ready...
|
Running a website comes with a lot of challenges, and one of the most important things to get right is image optimization.
In this chapter you’ll learn:
1. Why Is Image Optimization Important for SEO?
2. How to Optimize Images in WordPress
Let’s face it, large images can slow your site down, causing visitors to leave before your page even loads, and poor image optimization can hurt your rankings in search results.
When you’re trying to run a successful site, these issues can really pile up.
But don’t worry; you’re not alone.
Many site owners don’t realize how much images impact performance and SEO, and that’s why I’m here to help you fix it.
Why Is Image Optimization Important for SEO?
When you upload an image to your WordPress site, you might think that’s the end of it, but the way that image is handled behind the scenes can have a huge impact on your site’s performance.
Images can take up a lot of space, slowing down your site, and slow load times hurt both user experience and SEO.
Did you know that 53% of mobile users leave a page if it takes more than 3 seconds to load? (Google, 2021).
A large, unoptimized image can easily add several seconds to your load time.
Slow sites aren’t just a user experience problem; Google uses page speed as a ranking factor, meaning slower sites rank lower in search results.
Image optimization is key.
By reducing the file size of images, using appropriate file formats, and adding proper metadata, you’ll not only speed up your site but also improve your chances of ranking higher in search engines.
This leads to more traffic, more engagement, and ultimately, more success for your site.
How Large Images Slow Down Your Website
Here’s the truth: images often make up 70-80% of a webpage’s total size, and large file sizes can really weigh your site down.
Think about it, every time someone visits your page, their browser has to load each image one by one.
If you have a lot of high-resolution images, especially unoptimized ones, the loading process can feel like an eternity.
Users have short attention spans, and they expect things to happen immediately.
The average bounce rate (when someone leaves your page without interacting) increases by 32% as page load time goes from 1 second to 3 seconds (Google, 2020).
By optimizing your images, you can reduce the file size and decrease load time, which keeps users engaged longer.
How to Optimize Images in WordPress
Now that you know why it’s important, let’s talk about how to optimize images for SEO in WordPress.
I’m going to walk you through the essential steps.
Don’t worry; they’re easy to follow, and once you get the hang of it, you’ll be able to optimize images like a pro.
Step 1: Use Descriptive Filenames
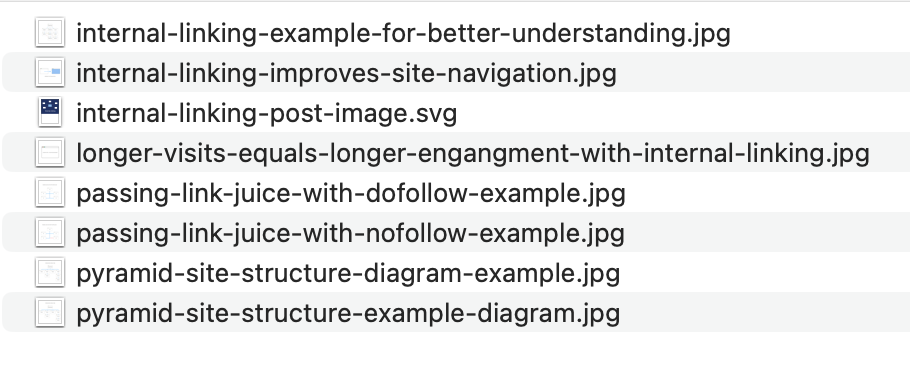
The first step in optimizing images for SEO is to rename your image files with descriptive names before uploading them.
It’s something simple that can make a big difference in how search engines interpret your images.
Search engines can’t “see” images the way humans do, so they rely on text to understand the content.

Feel free to check out how the images were optimized in our other blog post where we talk about internal linking.
For example, instead of uploading an image with a name like “IMG_1234.jpg,” rename it to something more descriptive, like “blue-sky-mountain-sunset.jpg.”
This makes it clear what the image is and gives you a chance to include keywords that are relevant to your page’s content.
Step 2: Add Alt Text to Your Images
Alt text is crucial for both accessibility and SEO.
Alt text is a description of the image that helps screen readers interpret the image for visually impaired users, and it also helps search engines understand what the image is about.
When writing alt text, be descriptive but natural. Don’t just stuff it with keywords.
For example, if your image is of a family at the beach, the alt text might be: “A family playing in the sand at the beach during sunset.”
It’s important to focus on user experience as well as SEO.
Or let’s take the image that we have above, the alt text for it is: “Optimization of the file name for the images”:

Step 3: Choose the Right File Format
Different file formats work better for different types of images, and choosing the right one can have a big impact on your page’s load time.
JPEG, PNG, and WebP are the most common formats, but each has its pros and cons:
- JPEG: Best for photographs and images with lots of color and detail. JPEGs compress well without sacrificing too much quality.
- PNG: Ideal for images with transparency, like logos and icons. However, PNG files are larger, so use them sparingly.
- WebP: A newer format that offers better image compression plugin than both JPEG and PNG while maintaining high quality. If your WordPress site supports it, WebP is the best option for performance.
| Format | Best For | File Size | Compression Quality |
| JPEG | Photographs, detailed images | Small | Good |
| PNG | Logos, images with transparency | Medium to Large | Excellent (lossless) |
| WebP | All types (if supported) | Very Small | Excellent |
| AVIF | High-Quality Images (Photographs) | Very Small | Excellent |
At Antibe, we always make sure to use the right file format for the job.
We know how important it is to balance quality with speed, especially when it comes to optimizing images for SEO.
Step 4: Compress Your Images
Image compression is one of the best ways to reduce file size without compromising quality.
By compressing your images, you can significantly speed up your page load times, which boosts your SEO.

There are several tools available to help with image compression plugin:
- TinyPNG: This online tool compresses PNG and JPEG images without losing quality. It’s super easy, just drag and drop your images, and it’ll handle the rest.
- Smush: This WordPress image optimization plugin automatically compresses images as you upload them, and it can also bulk-compress images already in your media library.
At Antibe, we rely on tools like these to optimize images for the sites we manage.
We always aim for a balance between image quality and file size to ensure our clients’ websites load quickly without sacrificing aesthetics.
Step 5: Enable Lazy Loading
Another great way to speed up your site is by using lazy loading.
Lazy loading ensures that images are only loaded when they’re needed, that is when the user scrolls down the page to see them.
This means that instead of loading every image on the page at once, your website only loads the visible images first, which speeds up the initial load time.
WordPress now has built-in lazy loading, but if your theme doesn’t support it, you can easily add this feature with an image optimization plugin like Lazy Load by WP Rocket.
How Plugins Can Automate Image Optimization
Let’s be honest, image optimization can feel overwhelming when you’re managing a website.
If you have hundreds of images, manually compressing and optimizing them is a time-consuming task.
But that’s where WordPress plugins come in, making the process simple and automated.
With the right image optimization plugin, you can handle everything from compressing images to enabling lazy loading without ever lifting a finger.
And trust me, this makes a world of difference when it comes to improving your page speed and SEO.
The good news?
There are plenty of plugins out there that will take care of all the heavy lifting for you.
Two of the most popular options are Smush and Imagify, both of which make image optimization effortless.
Let’s dive into why these plugins are so valuable and how they can make your life easier.
Smush: Your Image Compression Partner
Smush is a favorite for WordPress users for a reason: it’s incredibly user-friendly, even if you’re not a tech expert.
This plugin automatically compresses images as soon as you upload them, saving you the trouble of doing it manually.
Key Features of Smush:
- Bulk image optimization: Have hundreds of unoptimized images in your media library? Smush has a feature that lets you bulk-optimize up to 50 images at once. This is perfect for anyone with an extensive image library.
- Lossless image compression: Smush compresses your images without reducing their quality, ensuring they look just as good after image compression as they did before.
- Lazy loading: This feature ensures that images load only when users scroll down to them, drastically improving your page load speed.
Imagine this: instead of going through each image one by one, Smush does the work for you in the background.
For anyone managing a large site, this is a lifesaver. No need to worry about oversized images slowing down your site.
We’ve seen clients at Antibe experience faster load times and better SEO rankings after installing Smush. It’s simple, it’s effective, and it gets the job done.
Imagify: Versatility and Power in One Plugin
Imagify offers both lossy and lossless image compression, making it a versatile tool depending on your needs.
One of the standout image optimization features of Imagify is its support for WebP, a modern image format that provides better image compression than JPEG and PNG images without sacrificing quality.
Key Features of Imagify
- Multiple image compression levels: Choose from normal (lossless compression), aggressive (lossy), and ultra (maximum image compression). This flexibility lets you decide how much image file size reduction you want without compromising quality.
- WebP support: WebP is a game-changer for SEO because it allows for significantly smaller image file sizes. Google loves WebP for its balance of quality and size, which is great for page speed.
- Easy integration: Imagify integrates seamlessly with WordPress, and like Smush, it can bulk-optimize all of your existing images in just a few clicks.
Let me give you a real-world example:
We’ve seen clients who reduced their overall page size by up to 50% just by switching to WebP through Imagify.
This translates to faster load times, happier visitors, and better SEO rankings.
Why Automated Image Optimization Matters
I get it, image optimization probably isn’t the first thing on your mind when you’re running a website.
But it should be, because unoptimized images can have a massive impact on both user experience and SEO.
According to a study by Google, 53% of mobile users abandon a site if it takes longer than 3 seconds to load (blog.google).
If your images are slowing down your page, visitors are leaving before they even see your content.
By automating image optimization with plugins like Smush and Imagify, you’re not just improving load times, you’re keeping users on your site longer and giving them a smoother experience.
How These Plugins Save You Time and Boost SEO
Using plugins like Smush or Imagify means that you don’t have to worry about every single image you upload.
These plugins handle image compression, resizing, and even lazy loading for you, automating the entire process.
You’ll not only improve your page speed, but you’ll also make your site more SEO-friendly.
In fact, according to Google, pages that load within 2 seconds have a 9% bounce rate, while pages that take 5 seconds to load see a bounce rate of 38% (pingdom.com).
By reducing image sizes, these plugins help you reach those faster load times, leading to more satisfied visitors and, ultimately, better SEO performance.
Why We Recommend These Plugins at Antibe
At Antibe, we’ve worked with a range of clients, from small businesses to larger enterprises, and we’ve seen firsthand the difference that proper image optimization makes.
When we help businesses transition online, image optimization is a key part of the process.
Using plugins like Smush and Imagify is one of the easiest ways to ensure all images are fully optimized for both SEO and page speed.
It’s not just about convenience, it’s about performance, user experience, and making sure your site ranks as high as possible on search engines.
We’ve got the tools and expertise to make this process effortless for you.
With these plugins, you’ll save time, improve performance, and give your visitors a better experience, all without lifting a finger.
More Image Optimization Tips for Better SEO
Here are a few more tips to help you get the most out of your image optimization efforts:
- Use descriptive captions: Captions help both users and search engines understand what an image is about. Just make sure the caption is relevant and adds value to the content.
- Add images to your sitemap: Most SEO plugins, like Yoast, automatically include images in your sitemap, but it’s worth double-checking to make sure your images are being indexed properly.
- Check your page speed regularly: Even after optimizing your images, it’s important to monitor your page speed. Tools like Google PageSpeed Insights can help you see how your site is performing and identify areas for improvement.
We’re Here to Help
We specialize in helping businesses transition online, and that includes optimizing websites for better performance and SEO.
Our team can take care of all the technical details, from image compression to lazy loading, so you can focus on what matters: growing your business.
We know how overwhelming it can be to manage a website, but you don’t have to do it alone.
With the right tools and strategies in place, you can optimize your site for speed, SEO, and user experience.
We’re here to help you make it happen.
Conclusion
Image optimization is one of the simplest yet most effective ways to improve your website’s performance and SEO.
It’s not just about making your site load faster (although that’s a huge part of it), but it also plays a big role in user experience, accessibility, and search engine visibility.
Frequently Asked Questions
What is image optimization?
Image optimization is the process of adjusting images to reduce their image file size without compromising quality.
This speeds up page load times, improves user experience, and helps with SEO by ensuring your site loads faster and ranks better on search engines.
You’ll love how easy it is to make your images faster and still look great!
How do you optimize images for performance?
To optimize images for performance, you need to:
- Choose the right format (JPEG for photos, PNG for responsive images with transparency, WebP for superior image compression plugin).
- Resize images to match the dimensions needed on your website.
- Compress images using tools like TinyPNG or Smush to reduce image size without losing image quality.
- Enable lazy loading so Google images load only when they come into view.
- Use descriptive file names and alt text to make optimized images more SEO-friendly. You’ll love how these simple steps will drastically speed up your site!
How do I optimize a JPEG image?
Optimizing a JPEG image involves:
- Resizing the image to the exact dimensions needed.
- Compressing the image file using tools like TinyPNG or Photoshop’s “Save for Web” feature.
- Adjusting the image quality setting (aim for around 70-80%) to find the balance between image size and quality.
- Saving the file with a descriptive name and using proper alt text for SEO.
What is the difference between optimization and compression?
Image optimization refers to the overall process of adjusting images for better performance and SEO, including resizing, format selection, and proper metadata usage.
Compression is just one step within image optimization, where the image’s file size is reduced (via lossy or lossless compression methods) without significantly affecting the quality.
What is image optimization SEO?
Image optimization SEO involves optimizing images to improve a webpage’s search engine ranking. This includes:
- Reducing file sizes for faster loading.
- Using descriptive filenames and alt tags with relevant keywords.
- Adding images to your sitemap so Google can index them.
- Choosing the right file formats for faster loading.
How do I make my image SEO friendly?
To make your image SEO friendly:
- Use descriptive filenames that include relevant keywords.
- Add alt text that accurately describes the image while including keywords naturally.
- Compress the image to reduce file size and improve page load speed.
- Include images in your sitemap to help search engines index them.
- Ensure the image is mobile-friendly by using responsive design techniques and the right file format.
We’ve got the tools to help you optimize your images effectively for both performance and SEO!
